Chào tất cả mọi người ! Hôm nay mình sẻ hướng dẫn các bạn các chèn comment facebook vào website.
Để thêm khung bình luận facebook vào website wordpress thì có rất nhiều plugin hỗ trợ, chỉ cần mất 1 vài phút để cài plugin vào và bạn đã có 1 khung bình luận facebook hoàn chỉnh rồi, nhưng vấn đề là khi dùng quá nhiều plugin cho một website thì tốc độ tải trang sẽ bị chậm lại. Bài viết dưới đây sẽ hướng dẫn cho bạn cách tự thêm khung bình luận facebook vào website mà không cần plugin.
Bước 1: Đăng ký Facebook App
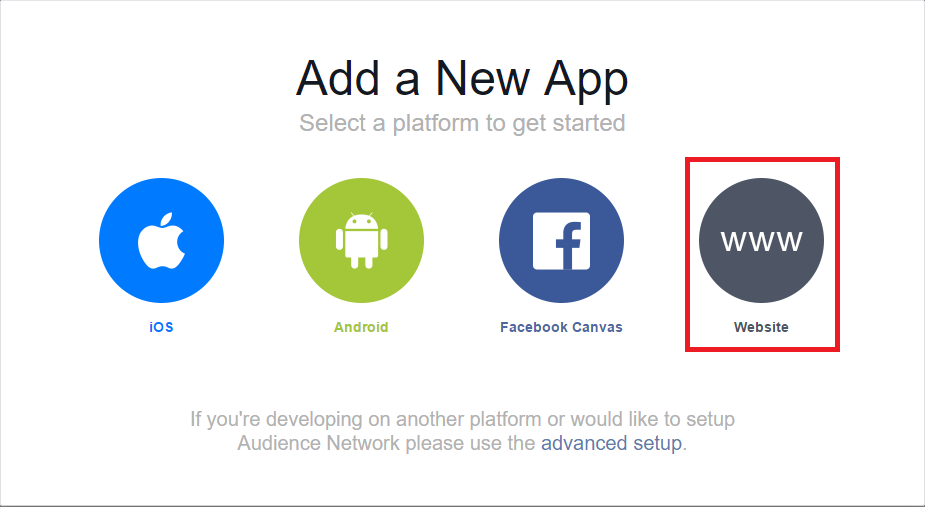
Bạn vào Facebook https://developers.facebook.com/ chọn vào My Apps và tạo bấm nút Add a New Apps, mỗi website bạn nên tạo riêng 1 apps để dễ quản lý và theo dõi thông tin về sau, không nên dùng chung app cho nhiều website bạn nhé.

Và kết quả là ta có 1 cái Facebook Apps, nhớ copy App ID, sẽ cần dùng ở bước 2 và 3 bạn nhé.
Chi tiết cách tạo Facebook Apps các bạn có thể tham khảo bài viết này http://thachpham.com/thu-thuat/cach-tao-facebook-app.html
Bước 2: Chỉnh sửa file header.php hoặc footer.php
Đầu tiên bạn vào Giao diện > Sửa, chọn file header.php hoặc footer.php, dán đoạn code sau vào ngay dưới thẻ <body>, nhớ điền App ID của bạn vào nhé.
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <!-- Facebook JavaScript SDK --> <div id="fb-root"></div> <script> window.fbAsyncInit = function() { FB.init({appId: 'thay bang App ID ban vua tao', status: true, cookie: true, xfbml: true}); }; (function() { var e = document.createElement('script'); e.async = true; e.src = document.location.protocol + '//connect.facebook.net/en_US/all.js'; document.getElementById('fb-root').appendChild(e); }()); </script> <!-- End Facebook JavaScript SDK --> |
Tiếp theo, dán đoạn code dưới đây vào giữa 2 thẻ <head>…</head>, đừng quên thay thế App ID của bạn vào nhé, sau đó bấm lưu lại.
Bước 3: Sửa file comment.php
Sau khi sửa file header.php, tiếp tục chọn file comment.php (thứ 3 trên xuống, cột bên phải)
Tìm dòng hoặc // You can start editing here — including this comment!, dán đoạn code này ngay dưới dòng đó
| 1 2 3 4 5 6 7 8 9 10 11 | <?php if( comments_open() ): ?> <div id="facebook-comments"> <h3 id="reply-title">Bình luận</h3> <fb:comments href="<?php the_permalink(); ?>" num_posts="8" width="680"></fb:comments> </div> <?php endif; // end comments_open() ?> |
Tại đây bạn có thể sửa tiêu đề và kích thước cho phù hợp với website của mình. Để xóa bình luận mặc định của wordpress, bạn có thể vô hiệu hóa hoặc xóa các đoạn code còn lại.
Vậy là xong, hãy vào 1 bài viết bất kỳ để kiểm tra kết quả nhé. Trong quá trình làm nếu gặp khó khăn cứ bình luận phía dưới nhé ! chúc các bạn thành công